Create a light grunge website layout
This tutorial will show you how to create a light grunge website layout with very simple techniques. With small modifications you can use this layout for any theme you like: business layout, corporate layout, blog layout, etc.Learn To Create A Clean Style Portfolio Layout
In this detailed tutorial We’ll be walking you through the process of create a clean style portfolio layout. Don’t forget the FREE PSD file is available to download at the bottom of the page. Lets get started…Learn How To Create Modern Light Business Layout In Photoshop
You will be learning how to create a modern business layout with Photoshop. With some small modifications you can use this PSD layout for another types of websites: Communication websites, education websites, security websites and a lot of other types. First you need to download the following image. Right click on the following image and choose “Save image as “. This image will be use to create a seamless background.How to create a vintage website layout
In this tutorial The author will show you how to create a vintage website layout. The tutorial is quite simple and can be followed by anyone who have Photoshop installed on their machine.Create An Elegant Vehicles Web Layout With Light Effects
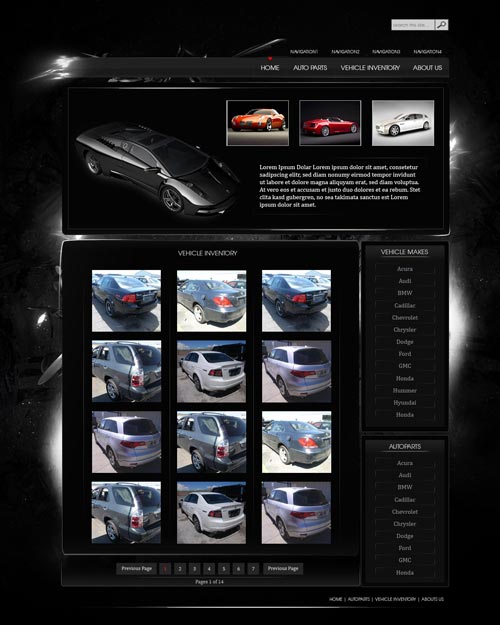
In this tutorial I will teach you how to create an elegant vehicles web layout with a light effect using Photoshop. You will learn how to use different settings to fill out your canvas with nice lightning and blending modes using different stock images to create good light effects. Following the steps of this tutorial you will easily learn how to use different tools and tips to create good web template. I hope you will enjoy and learn something from it!Create a Modern Lab Theme Web Design in Photoshop
In this web design tutorial I will show you how to create a web layout with a sleek and modern look using Adobe Photoshop. We will go from finding sources of inspiration to setting up the document in Photoshop and creating design elements that fit with the theme of the web layout. I will also give you some practical examples of how using smart objects in a web design project can improve your workflow and save you some time.Create a one-page iPad/iPhone application web layout using Photoshop
In this tutorial I will show you how to create a one-page dark web layout for an iPad/iPhone application. For the iPad and iPhone images we will use vectors from the Screen Display Vectors Pack from Grafpedia. I will also show you how to add your own image on the iPad screen and how to create a shine effect for the header.Categories: design, photoshop, tutorial, web design